Type
Filter
Arguments
(string) $html
(int) $order_item_id
(object) $order_item
(object) $order
Description
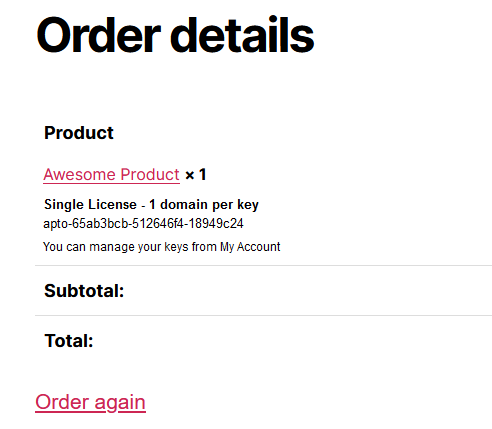
The filter allows you to modify the license information displayed on the front end, specifically at the Order Received page and in the confirmation email. Typically that will show up as follows:

Example of usage
The following code removes the License Type label.
add_filter ( 'woo_sl/html/licensing_details', 'woo_sl_html_licensing_details', 10, 4 );
function woo_sl_html_licensing_details( $html, $order_item_id, $order_item, $order )
{
$doc = new DOMDocument();
$doc->loadHTML( $html );
$xpath = new DomXPath( $doc );
$xpath_results = $xpath->query("//p[contains(@class, 'woo-sl-label')]");
if($div = $xpath_results->item(0)){
$div->parentNode->removeChild( $div );
}
$html = $doc->saveHTML();
return $html;
}
Utilizing this filter, it is possible to insert additional details.
add_filter ( 'woo_sl/html/licensing_details', 'woo_sl_html_licensing_details', 10, 4 );
function woo_sl_html_licensing_details( $html, $order_item_id, $order_item, $order )
{
$doc = new DOMDocument();
$doc->loadHTML( $html );
$template = $doc->createDocumentFragment();
$template->appendXML('<p>This is a new detail</p>');
$doc->appendChild($template);
$html = $doc->saveHTML();
return $html;
}
The code should be placed inside a custom file on /wp-content/mu-plugins/ or a custom plugin.