The customers can easily manage their license keys through the Licence Keys Management – Client interface. This is a highly customisable area, achievable through programmable filters and/or modifying the license-manage template. Copy the templates/myaccount/my-licence-manage.php template name to your theme /woocommerce/myaccount/my-licence-manage.php This is the folder where you will deploy the WooCommerce templates too.
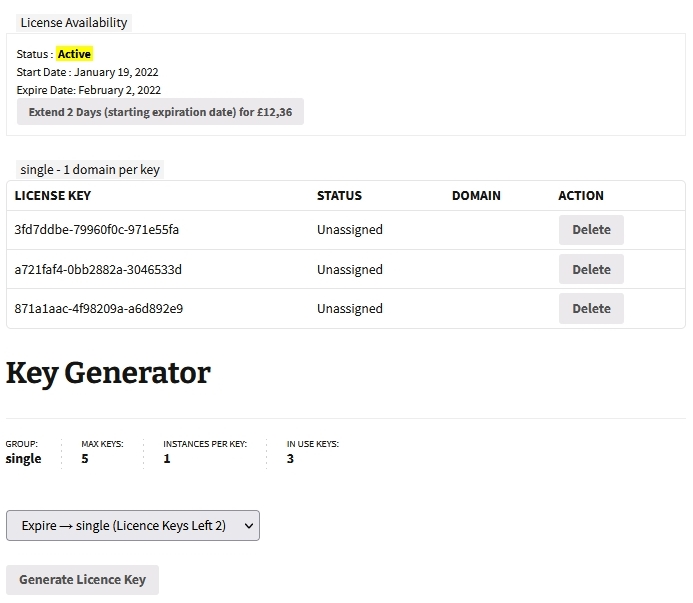
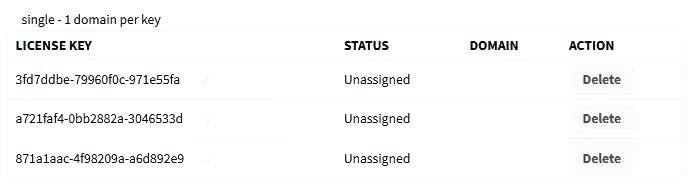
This is how the default interface show up:

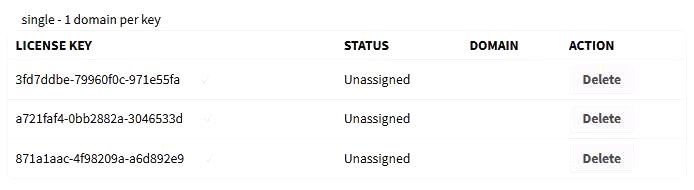
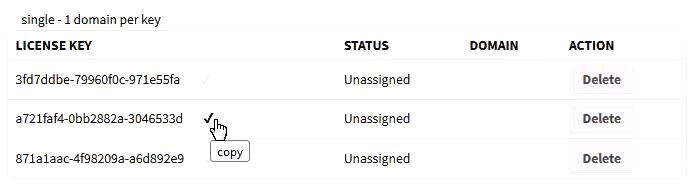
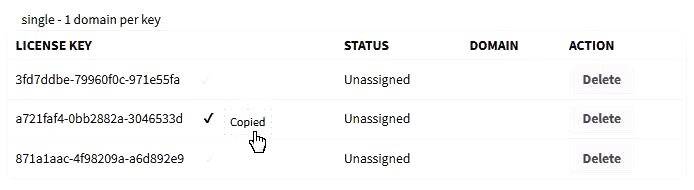
For easier usage, a Copy license key function is implementable through the interface using a programmable filter woo_sl/template/after_my_license_management. That helps to easily copy the key right into the system clipboard, to be used anywhere else within any application:

To implement the above feature, the following code is required within a custom file on your /wp-content/mu-plugins/
<?php
add_action ( 'woo_sl/template/after_my_license_management' , '__woo_sl_template_after_my_license_management' );
function __woo_sl_template_after_my_license_management()
{
?>
<style>
.woo-sl-key .icon {margin-left: 20px; cursor: pointer; color: #dfdfdf; text-decoration: none; display: inline-block; position: relative}
.woo-sl-key .icon:hover {color: initial}
.woo-sl-key .message {display: none; margin-left: 10px; font-size: 12px;border: 1px dashed #d0d0d0;padding: 2px 5px; position: absolute; color:#000}
.woo-sl-key .message.show {display: inline-block}
</style>
<script type="text/javascript">
var collection = document.getElementsByClassName("woo-sl-key");
for ( let i = 0; i < collection.length; i++ ) {
var element = collection[i];
if ( element.classList.contains( 'header' ))
continue;
element.innerHTML = '<span class="license_key">' + element.innerHTML + '</span><a class="icon" title="copy" href="javascript:void(0)">✔<span class="message">Copied</span></a>';
}
function fallbackCopyTextToClipboard(text) {
var textArea = document.createElement("textarea");
textArea.value = text;
document.body.appendChild(textArea);
textArea.focus();
textArea.select();
try {
var successful = document.execCommand("copy");
} catch (err) {}
document.body.removeChild(textArea);
}
function copyTextToClipboard(text) {
if (!navigator.clipboard) {
fallbackCopyTextToClipboard(text);
return;
}
navigator.clipboard.writeText(text);
}
var copyLicenseKeyItems = document.querySelectorAll(".woo-sl-key .icon");
for (i = 0; i < copyLicenseKeyItems.length; ++i) {
copyLicenseKeyItems[i].addEventListener("click", function(event) {
var parent_node = event.currentTarget.parentNode;
copyTextToClipboard( parent_node.querySelector(".license_key").innerHTML );
var message = parent_node.querySelector(".message");
message.classList.add("show");
setTimeout(function(){
message.classList.remove("show");
}, 2000);
});
}
</script>
<?php
}